WP-Rocket久负盛名,算是wordpress公认最强缓存插件之一。WP-Rocket插件开发于2013年,至今一直不断增加扩展新的功能,从最开始只支持静态文件压缩缓存,到现在整合了CDN加速、数据库冗余数据处理等。WP-Rocket这些年的锐意进取还是可圈可点的。而之所以推荐这款插件不仅仅是因为它功能强大,更多的是考虑了配置简单容易上手,特别适合刚接触Wordpress的“玩家”。
一、功能简介
在使用WP-Rocket时,大家不要被众多眼花缭乱的功能迷惑,最适合你的功能才是最好的功能,不要能选的全部都勾选使用,有些功能可能和你的主题或者插件有冲突。
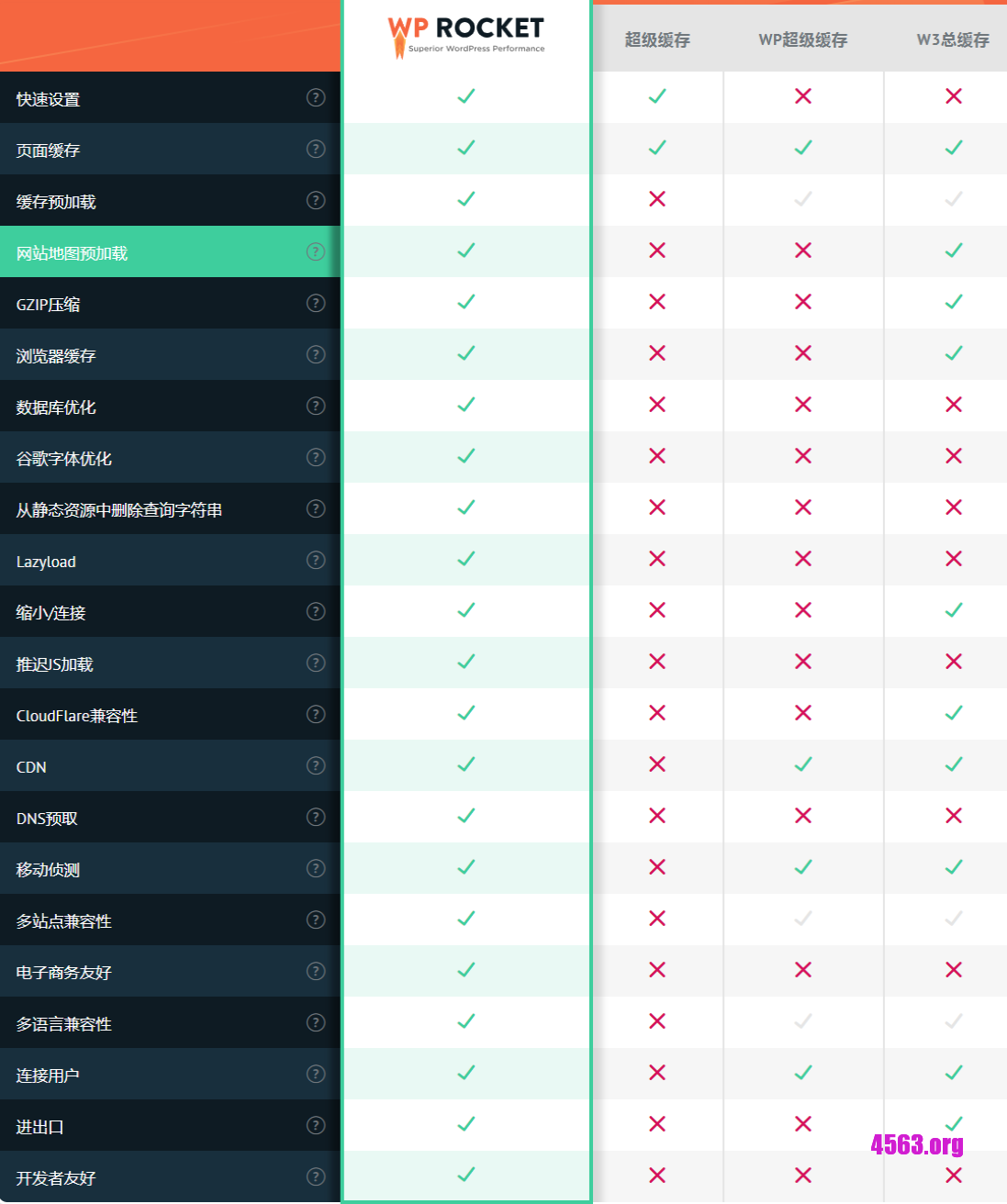
1.具体详细功能

二、安装教程
1、appache服务器
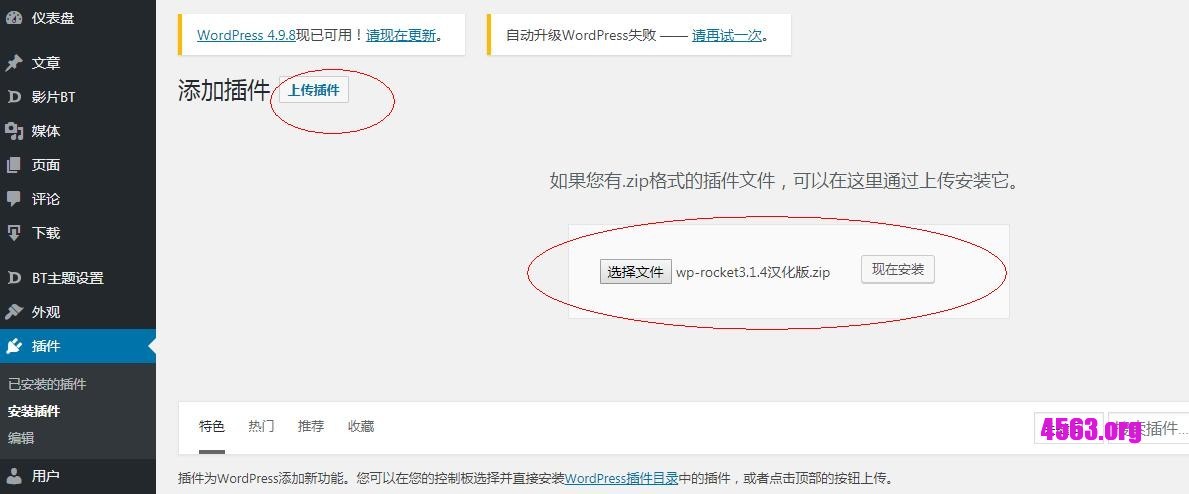
如果大家使用的apache服务器就比较简单。可通过wordpress后台插件直接上传或者FPT方式上传到wp-content/plugins目录解压启用即可。比较简单的操作就不详细写了。
2、nginx服务器
如果是nginx服务器就比较复杂了。因为插件默认支持的是apache的伪静态。不过这也难不倒我们,并且官方也给了详细的解决办法。
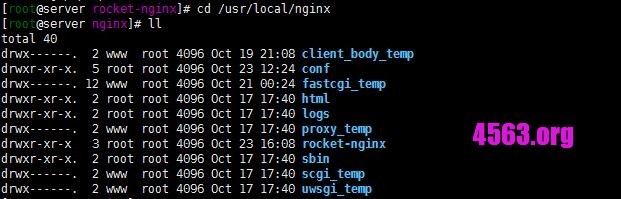
A、首先找到你服务器或VPS的nginx安装目录,这里以我的服务器为例:

cd /usr/local/nginx //进入nginx目录 git clone https://github.com/maximejobin/rocket-nginx.git //下载程序
从2.0版开始,必须生成配置。要生成默认配置,必须重命名禁用的ini文件并运行配置解析器:
cd rocket-nginx //进入目录
cp rocket-nginx.ini.disabled rocket-nginx.ini //改名
php rocket-parser.php //运行php程序
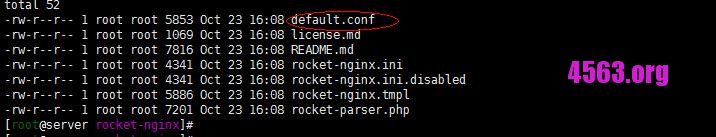
B、运行完成后,在rocket-nginx文件夹内会生成default.conf的配置文件。

C、这个时候我们就可以把安装好的
default.conf引入到我们网站的配置文件中了。
比如你的网站123.com,网站的nginx配置文件是/usr/local/nginx/conf/vhost里面123.com.conf.
编辑123.com.conf文件
# BEGIN WP rocket include /usr/local/nginx/default.conf # END WP rocket
把上面代码写进配置文件就完成了。记得一定要重启nginx服务器(service nginx restart)。
D、重启nginx后,打开wordpress网站主页,浏览器F12看一下是否有图片内容,如果有就证明运行成功了。
三、功能使用
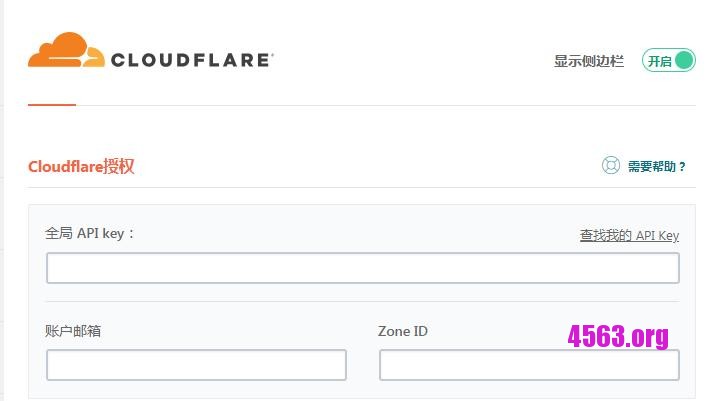
1、支持couldfare的CDN对接
在开启了cloudflare功能以后,可以根据要求填写内容获取授权。这样很方便结合CDN调试,达到最好的加速效果。具体如何对接上面也有引导性帮助。首先注册cloudflare账户,然后获取API即可。cloudflare的免费版本还是很强大的,提供免费的DDOS保护,以后博主也会专门做一个cloudflare小文章和大家共同学习。 
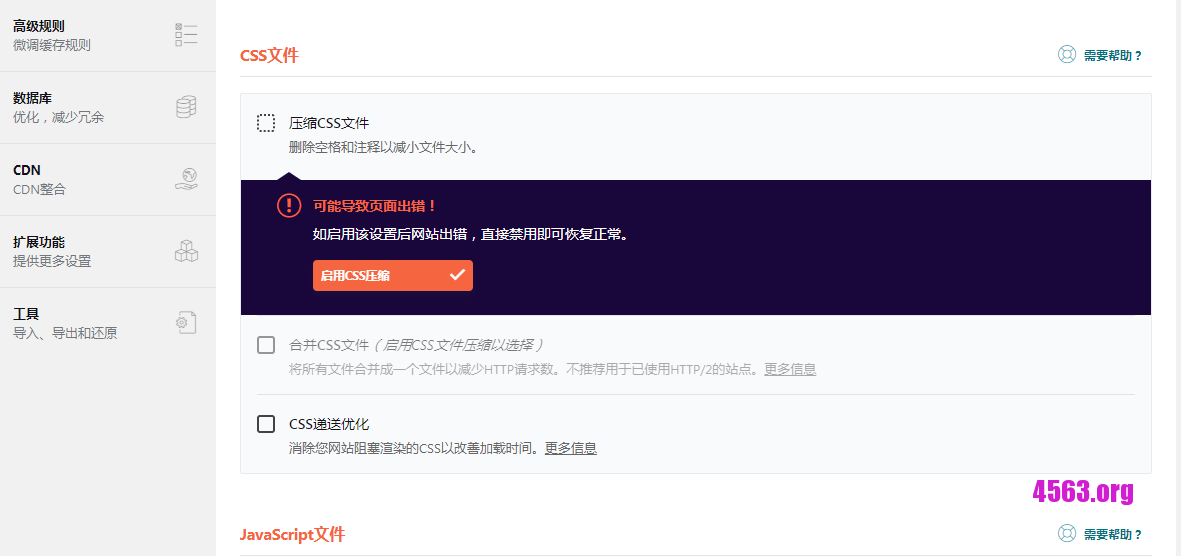
2、HTML、CSS、JS文件压缩缓存
- HTML、css、js压缩能够减少加载时间,但是一定要注意有些主题和插件有冲突。所以在启用的时候要注意观察。

- 提供排除功能,如果你想个别的css或者js文件不允许压缩,可以在内容框里面按照提供的格式排除。
3、数据库优化清理
现在很多插件都提供数据库的清理和优化。但是过多的插件会拖慢网站的速度。所以如果能在一个插件里面完成肯定是最好的。WP-Rocket就提供了这个功能,并且可以定期清理,省去手动的麻烦。

4563本地下載