
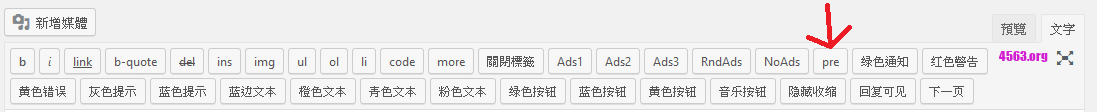
我們要在wordpress用pre標籤顯示代碼,都要手動輸入pre標籤..很麻煩吧,所以教你如何在編輯器添加<pre>自定義標籤按鈕。
複製代碼到functions.php文件,位置加到文件最後一行在PHP的結束句符號?>之前就行,然後保存。

// catmee.com 添加HTML编辑器自定义标签按钮
add_action(‘admin_print_footer_scripts’,’eg_quicktags’);
function eg_quicktags() {
?>
<script type=”text/javascript” charset=”utf-8″>
QTags.addButton( ‘eg_pre’, ‘pre’, ‘<pre>代码代码代码\n</pre>’, ”, ‘q’ );
</script>
<?php
}
// 添加HTML编辑器自定义标签按钮结束
來源:http://www.catmee.com/wordpress-pre-tag-button/